The Inspire Agency

I partnered with The INSPIRE Agency as a visual designer, they offer a variety of multimedia services such as visual design, graphic design, branding, webisodes, photography, short films, web design, and mobile app design..

Here is an example of a design that was created for social media platorms for the Inspire Podcast that waas filmed bi-weekly featuring artists, models, and creatives. I was responsible for creating the graphic for each guest as well as editing the footage for the Inspire Youtube Channel.

This is a design that was created for the magazine that was in production bi-monthly. The mahazine is available in print as well as a digital format.

This is a design/site that was created for a technical writer client. It displays all of her writing samples that she has created working with various companies. I took the time to actually get to know the user, created a persona for her to actually get to know everything that I could about her as a person.

This is a a dashboard is for users to track appointments, dates, tweets by users based on their business and location. The user can also add jobs, add businesses, follow other users within the same market or field as them. The user can also see which appointments that are scheduled for the day according to the time. Once the user clicks on the time frame it will give detailed information.

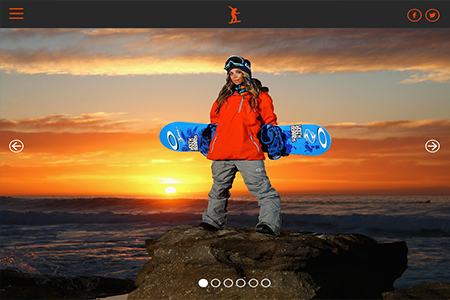
This design was for a client that was selling snow boarding gear. I created the design and layout of this site. I wanted to use a hero image to engage the user into the site. I didn't want the naviagtion to take away from the image so I decided to use a hamburger menu that would expand the navigation. This was a responsive site which was easy for the developer to create.
Equifax

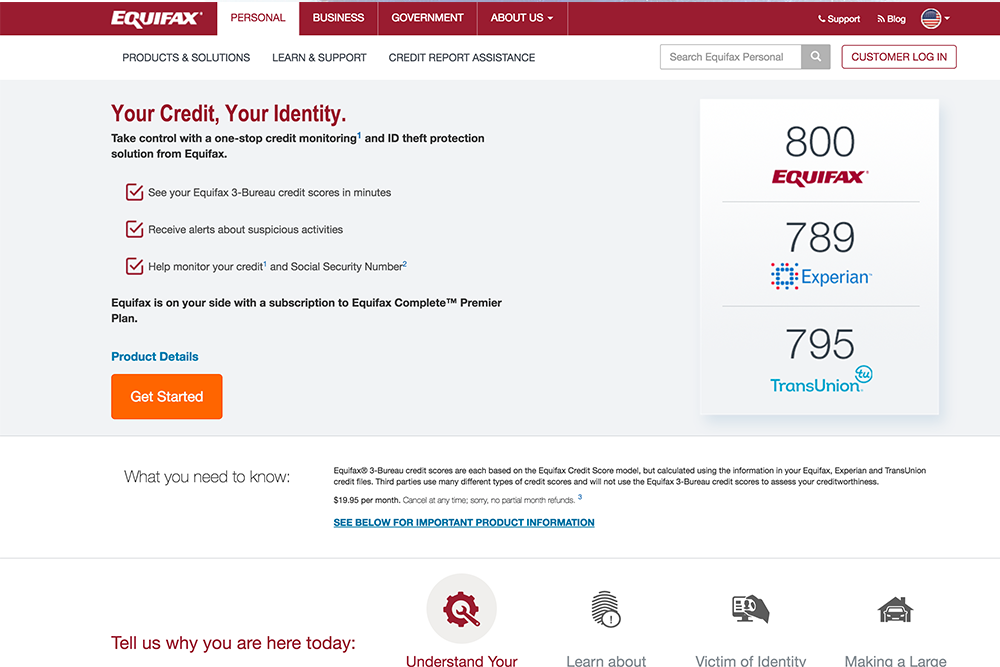
I worked with Equifax as a Senior Software Developer. Some of my daily tasks included a lot of heavy lifting on the front-end using Angular 1.5. My responsibilty was to make sure that when a user logs into the Equifax system with the proper credentials, the user would be able to view their credit report, download a PDF version, and dispute incorrect items on their report.
Luckie & Co.

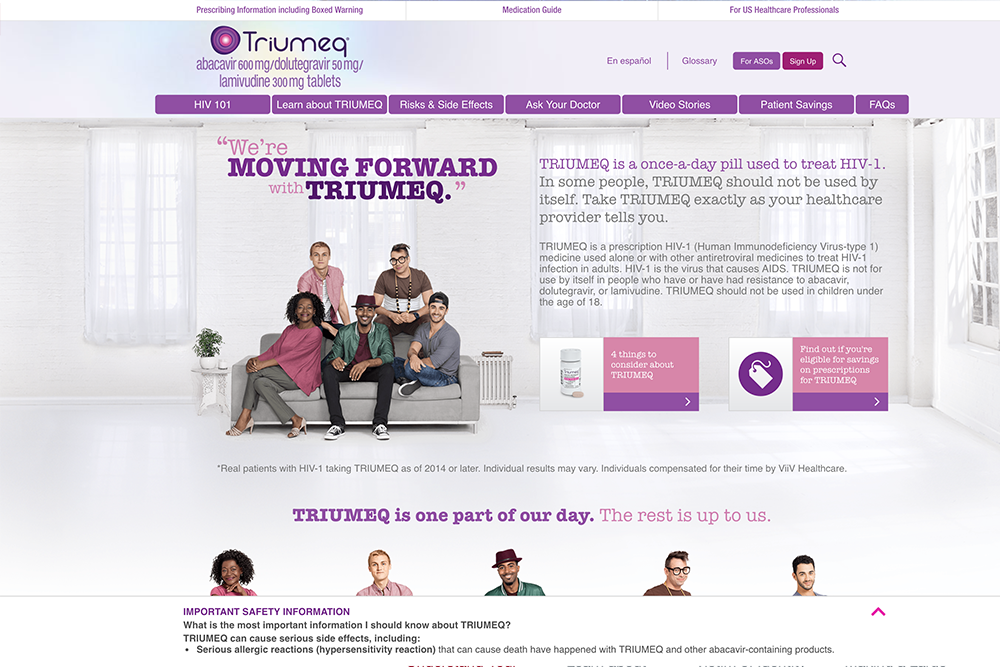
While working at Luckie & Co. one of their clients was a company called Viiv (pharmaceutical company). I had the opportunity to work on a few of their web applications for some of the medicines that they manufacture. The first site was Triumeq, my role with this site was to translate the site from English to Spanish. Documentation for the site was provided. This technology used for this was HTML5, CSS3, and VB.NET.

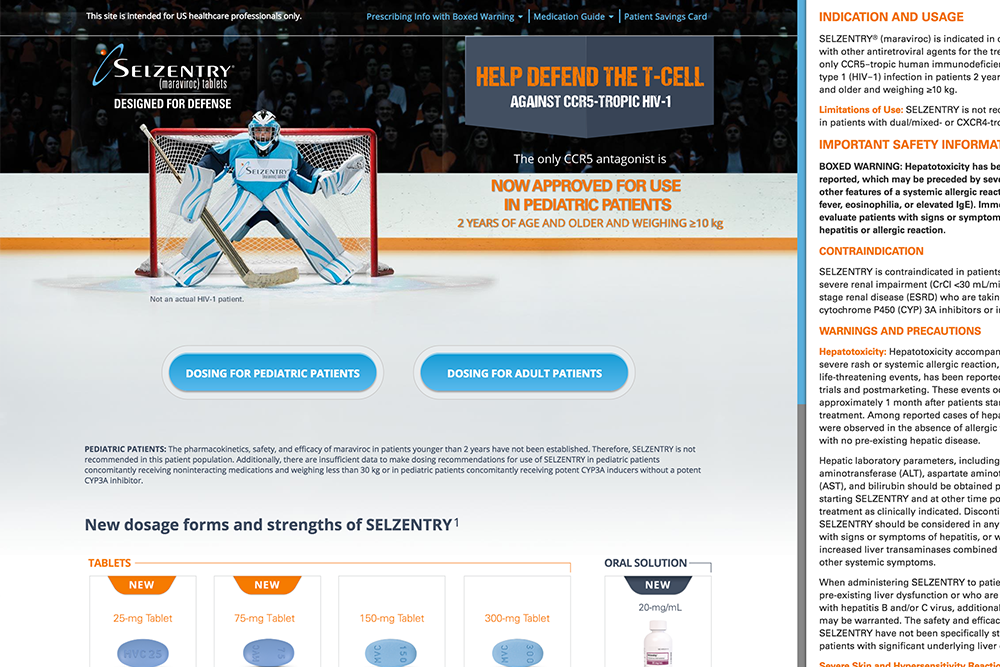
I worked on another website for Viiv called Selzentry. On this site I translated the site from "vanilla" JavaScript to Ember. Before the page had to be reloaded or refreshed to update the data or information on the page. By changing the page to a framework like Ember, it made it a SPA (Single Page Application) which made the page faster and an overall better user experience.

I worked on the SECU site which is a WordPress themed site. My responsibility here was to change variables in the page for the video player as well as to update the color theme for the page to make them align with the style guide according to the school that the page was displaying.
Georgia Public Broadcasting

My role here was to design and assist with branding for a website pertaining to parents with children entering kindergarten. This project included lots of imagery, colors, videos, and learning tools. The technology used for this was Drupal 7. I was responsible for creating wireframes, prototypes, and pseudocode to assist the developers for developing code.I also created user stories, user scenarios, and work flows as well. The software used on a daily basis is Adobe XD, Adobe Photoshop, Adobe Illustrator, and Sketch. I also had the opportunity to revamp a static website that hadn’t been updated in over a decade. I made the site responsive be able to be views on all viewports (mobile, tablet, and desktop). I created png and svg icons for the site as well. My daily assignments and tasks were tracked through Jira.

For this website created for GKIDS, I researched and spoke with parents of preschoolers that were entering Kindergarten as well teachers of kindergarteners. Based off their feedback I implemented certain styles and user options for the end user.

This is an example of a redesign for a legacy website. I concluded that the most important thing was to make the site resposive because the site was hard to view on a mobile device. The user would struggle to find important information and links to access content on certain sections of the site. I designed this to make the overall user experience seamless and more user friendly.
IHG

Working with IHG, I partnered with them to work on the redesign and development of web application for their employees to use to give customers the best market rate for a hotel based on the name of the hotel, the location, price, and event according to an algorithm calculated. From the design perspective Adobe Photoshop and Axure was used. Once the prototypes were created they were shared to the business and developers through Axshare. This was an agile environment that had 2 week sprints. I was involved in code reviews, grooming sessions, and iteration planning. The technologies used here were HTML5, CSS3, Twitter Bootstrap, GIT, Kendo UI, Angular, and LESS.
The Home Depot

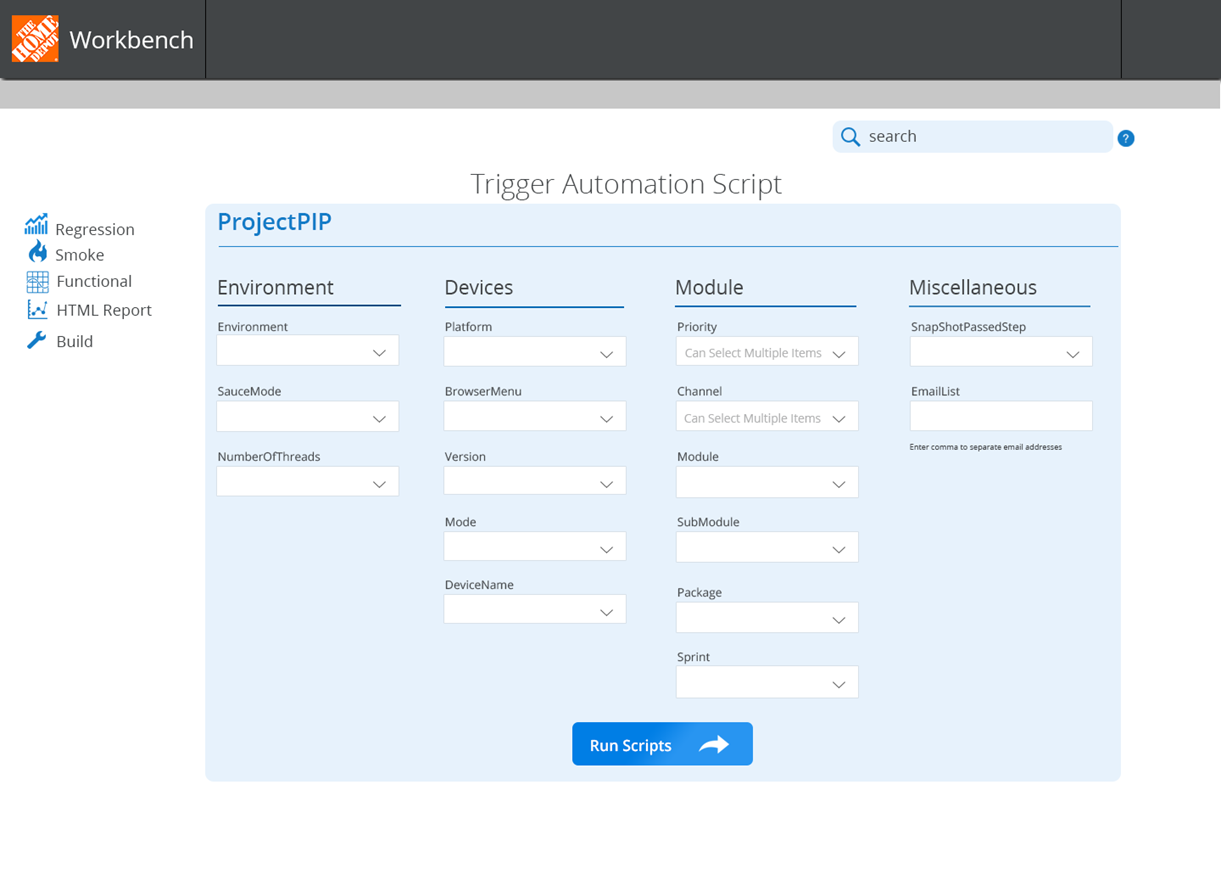
I worked with The Home Depot as a UX Designer/UI Developer hybrid. The team I was on consisted of 12 people in an Agile environment. Being the only person on the team that was fully functional with the Adobe Creative Suite. My task was to create visual designs for the development of our own version of a automation testing software. This is the landing page that a QA engineer would view when accessing the tests.

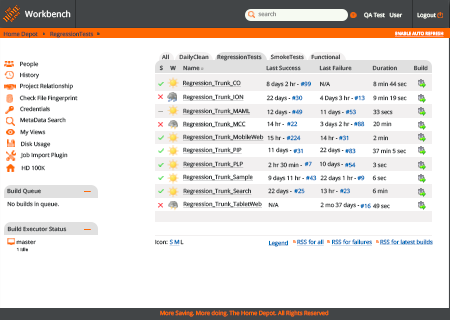
This was the second phase of the Test Automation software design. It gave the opportunity for a QA engineer to check the status of the certain tests ran for the day, week, month, or year. The product owner wanted to make sure that this was responsive - meaning that it could be viewed on any device without losing any important data from the user's view. My approach in this was to start mobile first, then expand to tablet, then desktop.

Here is the whiteboard that was used to begin the process for the design of the Home Depot Test Automation Project.
