
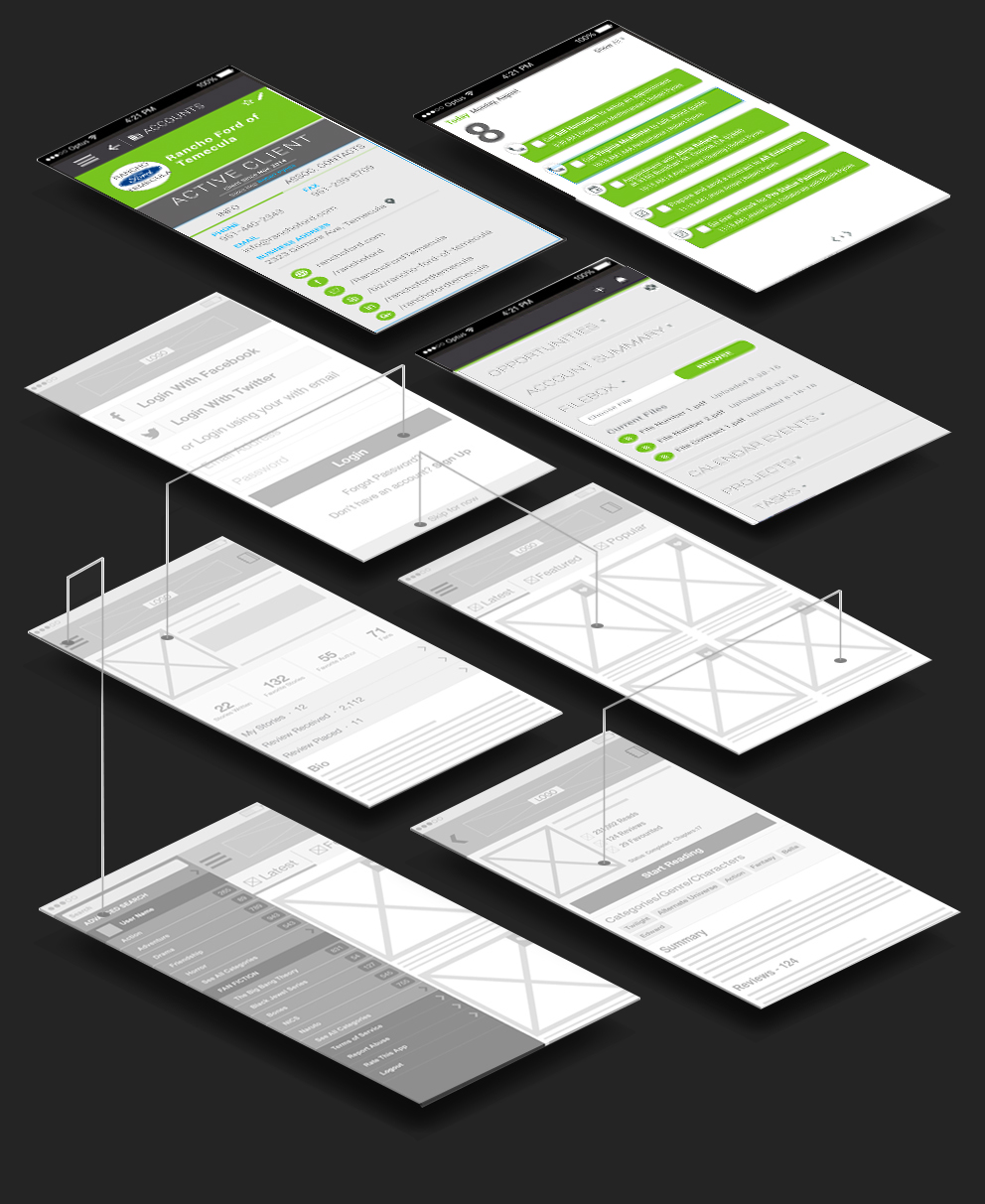
A good design starts with understanding sketches & wireframes. I started the design with interviews by working in a group to get ideas. After collecting intelligent data I started creating early test models. Due to space restriction on mobile (connecting points/ways of interacting with something), it is highly important that users do not get lost in the endless taps - the reason why I intelligently planned the overall flow of their trip, right from the start. After dozens of iterations I reached something like this :