OVERVIEW
What's Lit makes it easy to find what clubs & lounges are the most exciting in the city.
What's Lit is a simple and beautiful app that allows users to provide input on nightlife locations in real-time. Based on the user input, those looking for something to do can easily open the app and find the hot spots!

The Problem
People have a hard time finding what are good places to visit when it comes to nightlife spots. It is really an issue for people that are not familiar with a city and are tourists.
The client wanted an app that would allow users to find a club/lounge and rate it based on others using it in real time.
The Challenge
The first challenge was to create a user experience that will be easy for the user to navigate quickly through the app considering that they might not have been to the place but can find out if it's "Lit" or not.
The second challenge was to gather all of the clubs/lounges in each city using geolocation.
Research
We gathered information by reviewing feedback from users visiting different clubs & lounges. We also talked to people who travel to other cities and found out how they find out about various nightlife places.
We started to ask questions:
- who are the users we are targeting
- which features would be useful to them
- what goals do they need to accomplish
- what are the users needs and desires
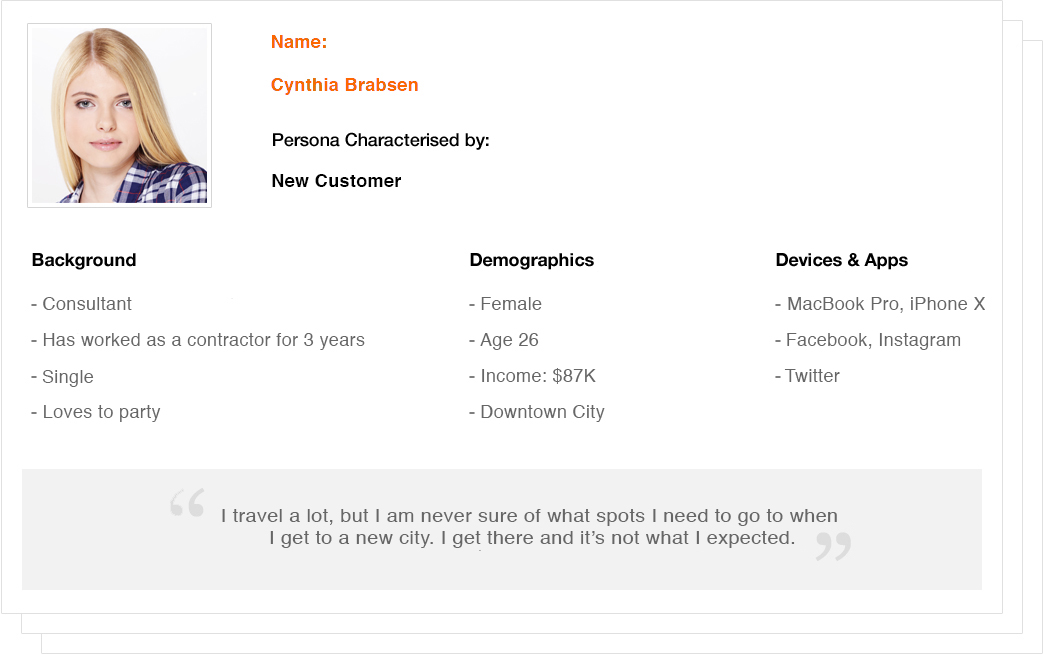
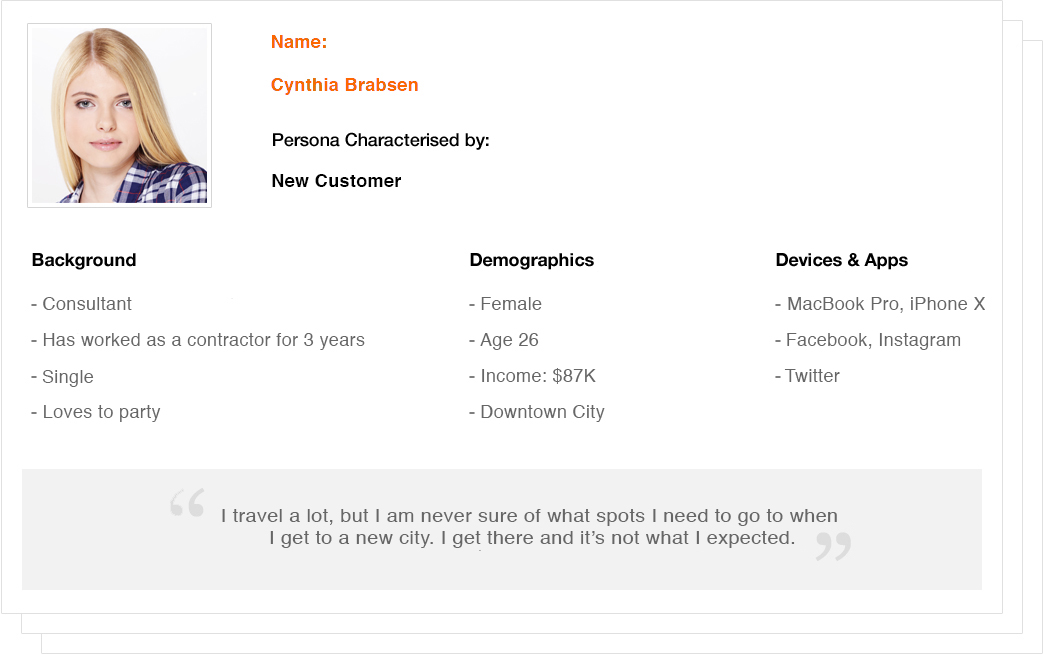
Personas
Creating personas helped me to understand the people I am designing for.

User Task Flow
Task flows helped me to build from a customers' point of view, take control of customers' perception of experiences relative to their goals & needs. It also helps to combine performance indicators. Last but not least, to envision the customer journey to achieve or produce something better than stakeholders understanding, engagement, and decision-making based on the user task flow.
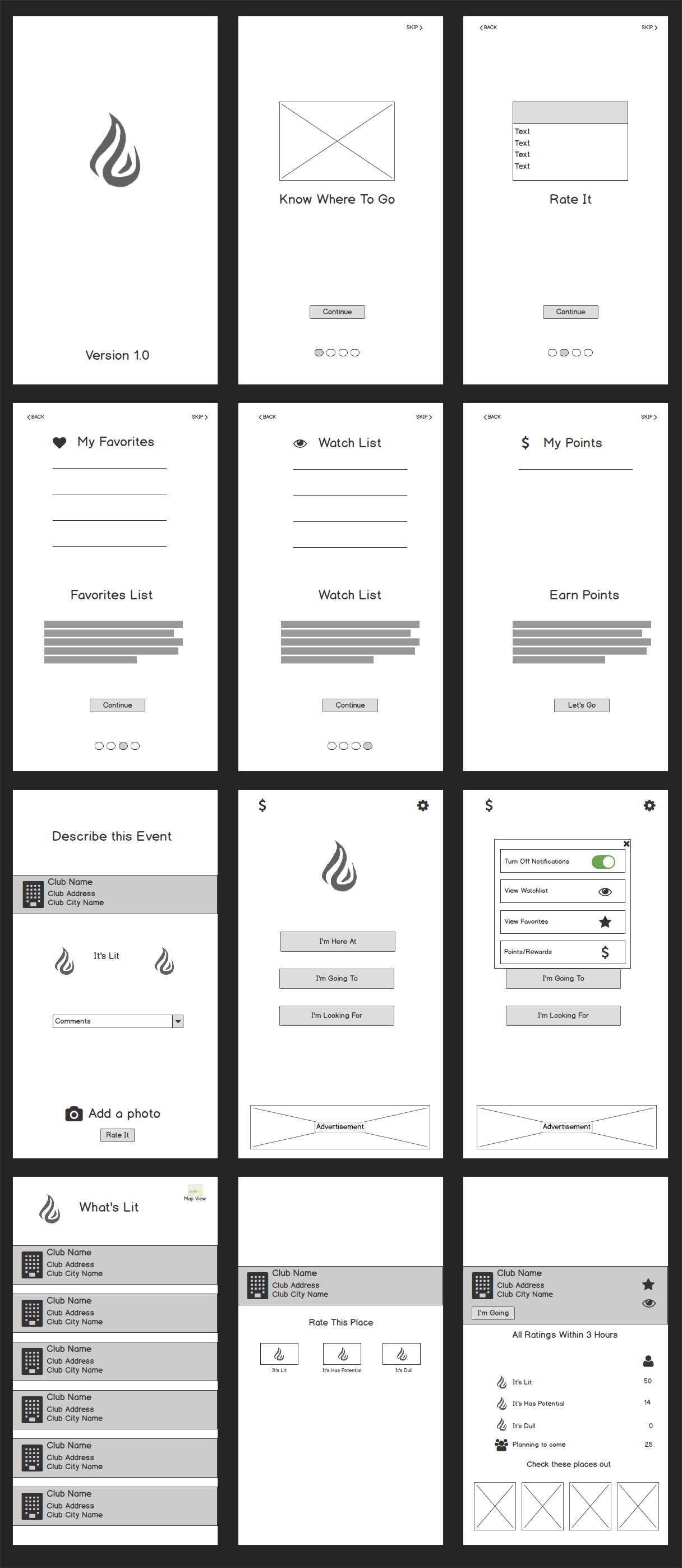
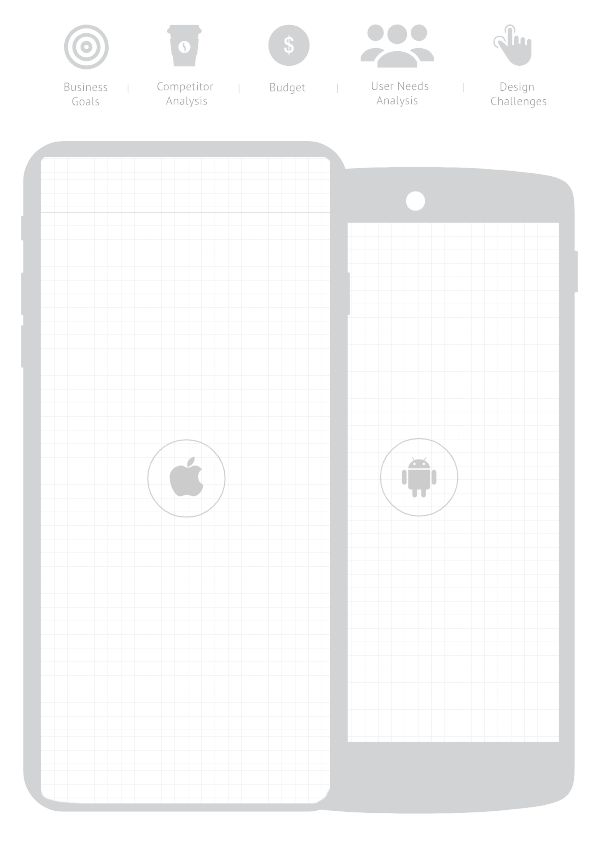
Sketches and Wireframes
I use wireframes to visually display the application's architecture. wireframes spearhead usability by making updates and the design process easier. Wireframes also save time on the entire project by making designs more rational, the development team understands what they are building, and content becomes much cleaner.
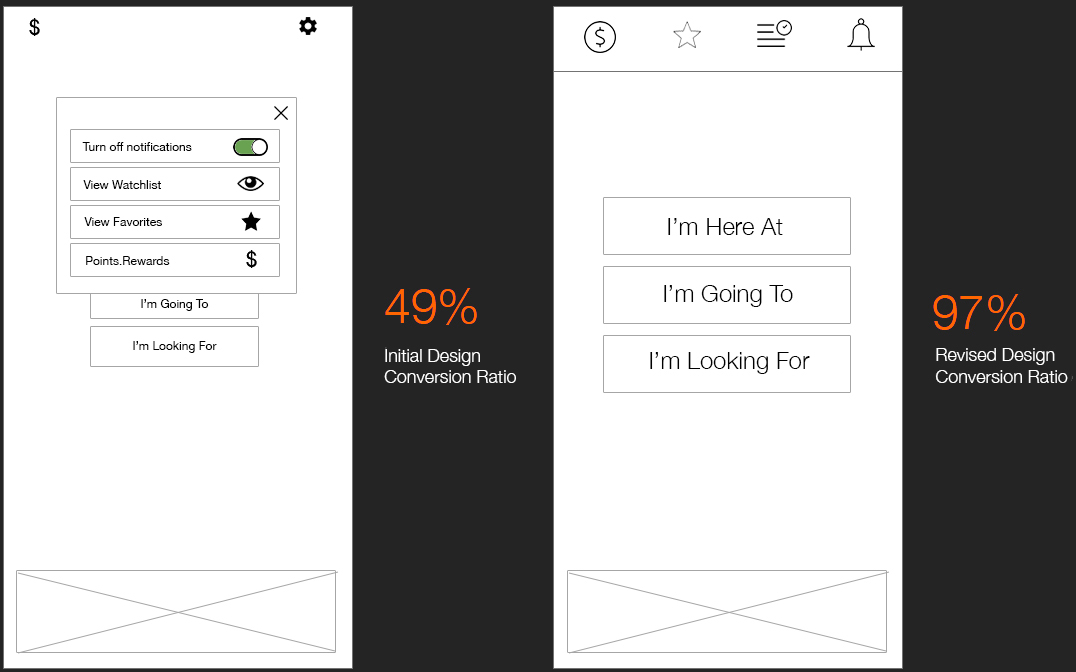
Testing and Improvements
After our wireframes were created, we decided to do some gorilla testing to get the users feedback from the app. We targeted young adults that traveled a lot, went to clubs, and were active with social media. We asked them to perform tasks like find a club, rate a club, add a photograph, etc....
By watching our test users use our product we figured out that there we needed to make some improvements for the users that were confusing. We updated our wireframes and decided to have another user testing session.
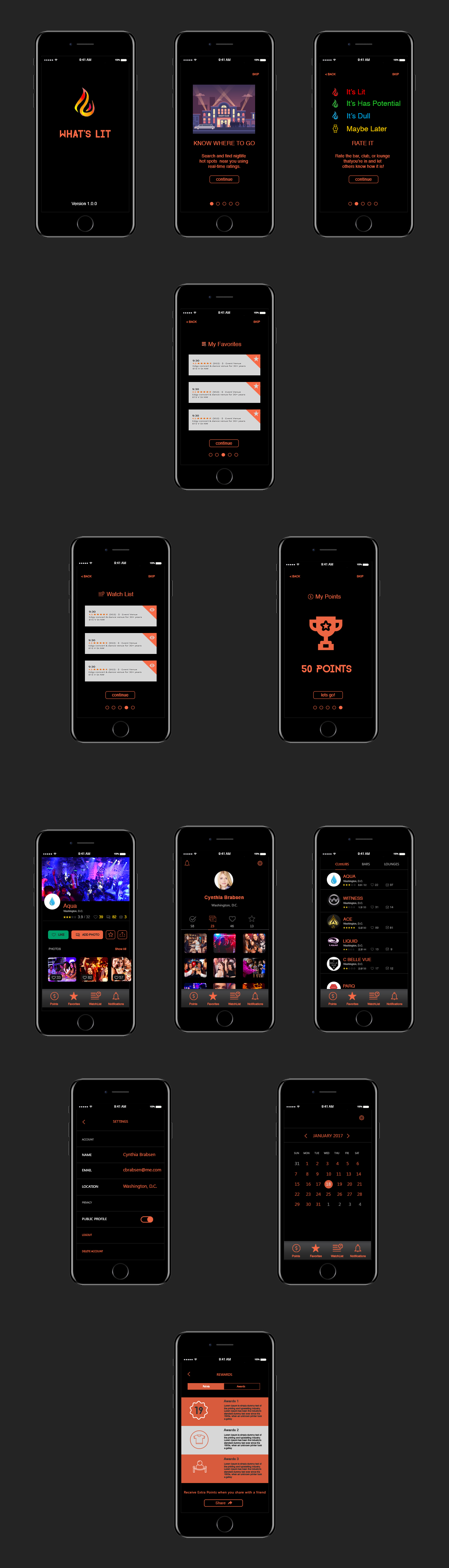
Visual Design
After all the wireframes were designed I moved on to styling the user interface of the app. I focused on designing an interface that was simple, clean and beautiful.
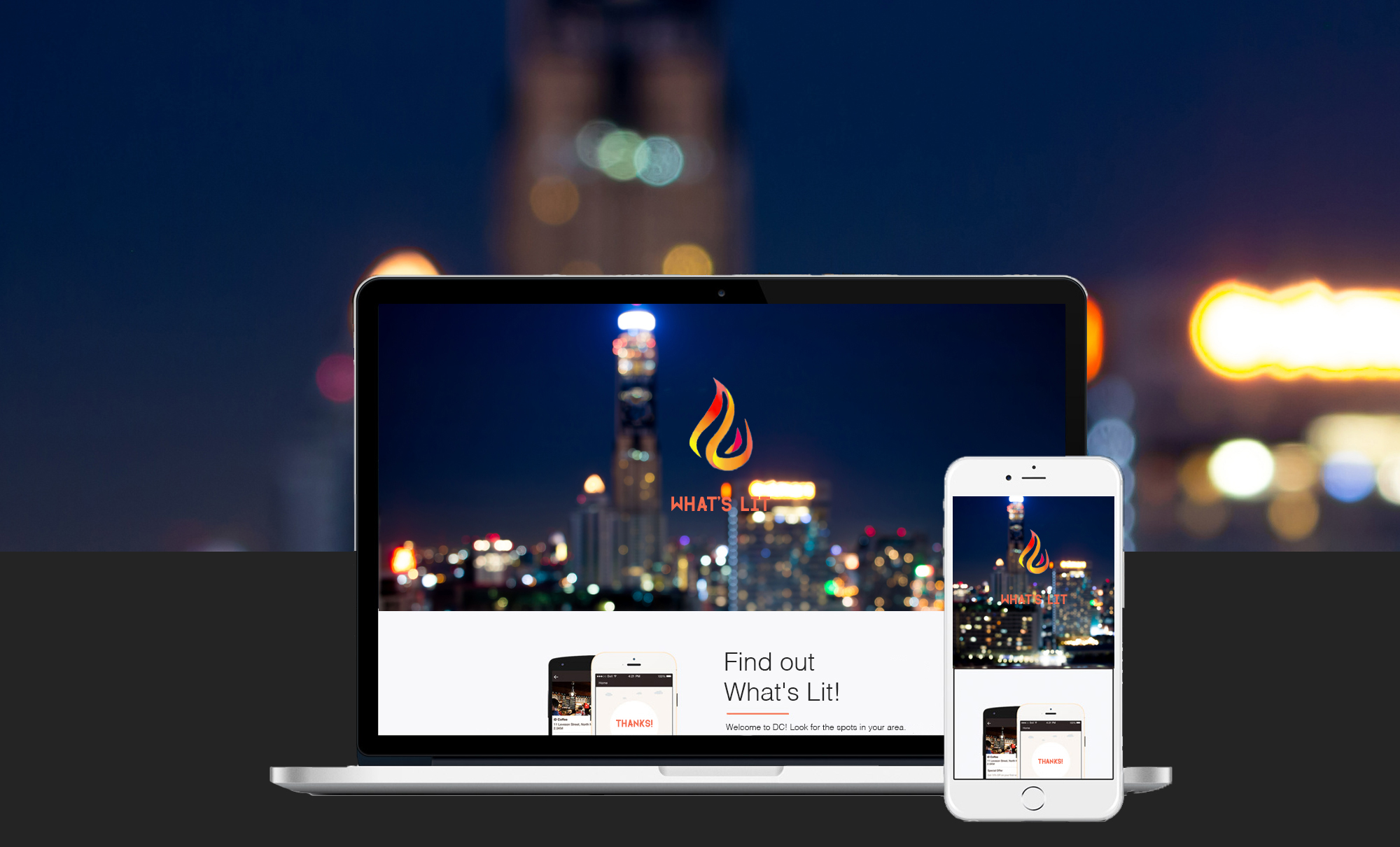
Responsive & App Landing page
I designed an intuitive responsive landing page for the app. My goal was to keep the visual style branding consistent throughout the app.